User Interface
Screen Layout
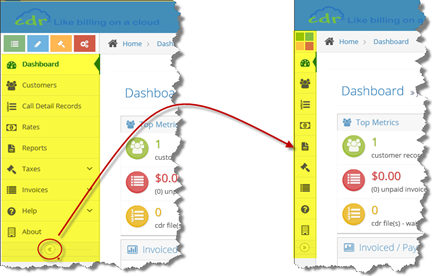
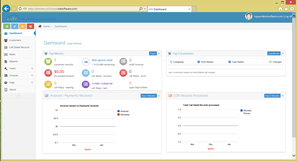
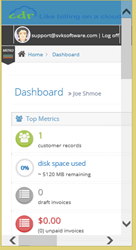
CDR2Cloud uses a Responsive Web Interface Design. This means that the CDR2Cloud Web Interface will detect the screen size of your web browser and change its layout accordingly. As such the CDR2Cloud User Interface will look differently on a computer screen, tablet device or smart phone as shown below:
| DESKTOP |  |
|---|---|
| TABLET |  |
| SMART PHONE |  |
TOPICS ON THIS PAGE
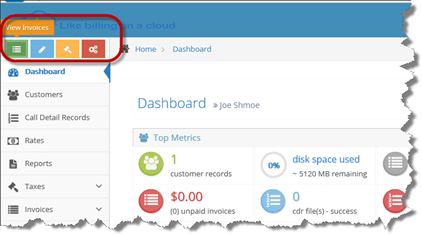
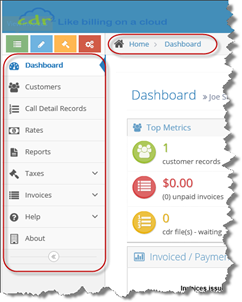
Quick Launch Menu Buttons
The Quick Launch Menu Buttons allow “quick” access to commonly used modules. Hovering the mouse over each button will display a pop-up notification describing the buttons quick launch action. On a tablet/smart phone you can display the pop-up notifications by doing a single click.

Menu Buttons
The Menu Buttons allow access to all modules. Menu buttons will “maintain state” by indicating the module that is currently active. So too will the “breadcrumb” indicator at the top of the page.

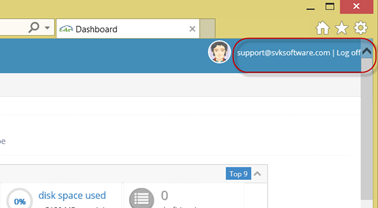
User Settings & Log off link buttons
At the top right of the screen you will find the user settings and log off link buttons. The user settings link button appears in the form of the currently logged on users email address.

Hide Menu Button (Desktop View Only)
The Hide Menu Button (available in Desktop View only) allows you to reduce the main menu to 1/8 of its regular size and therefore giving you more display space for the active module. Clicking the Hide Menu Button once more will restore the main menu to its original size.